Work with slide templates
Slide templates are used to structure content on a slide while authoring an interactive narrative.
You can:
- View available slide templates
- Create your own custom slide template
- Edit an existing slide template
- Apply a slide template to an interactive narrative
View available slide templates
You can view the slide templates that are available to your class from the:
- Content Repository
- Interactive Narrative Editor
Slide templates in the Content Repository
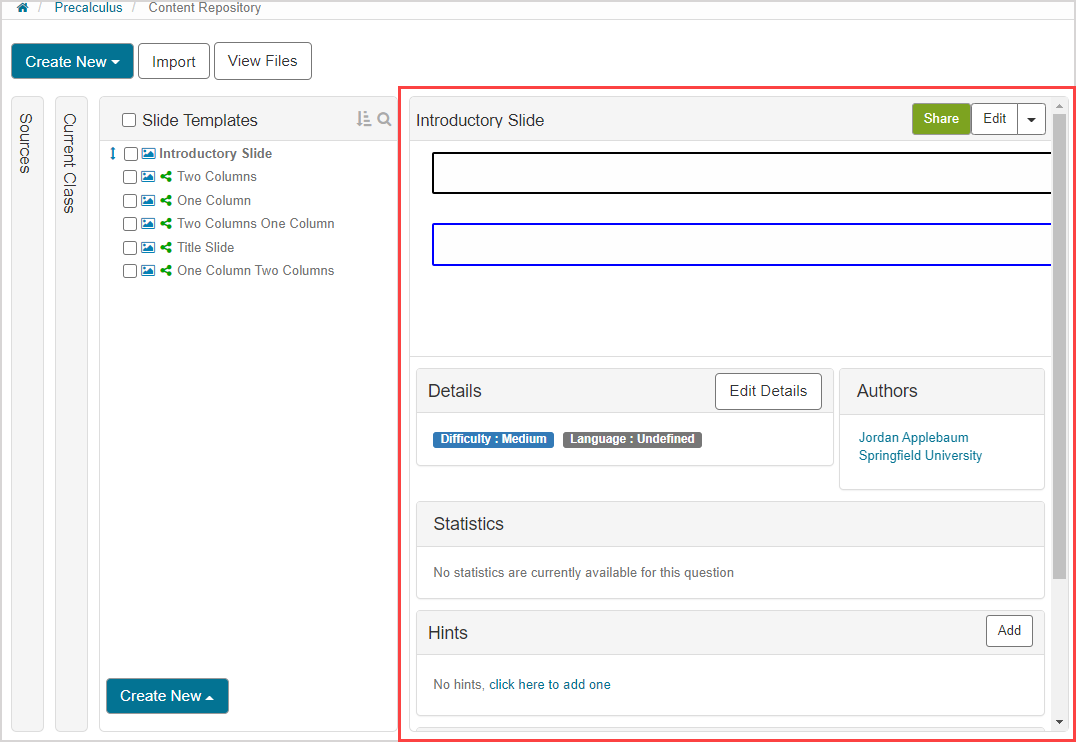
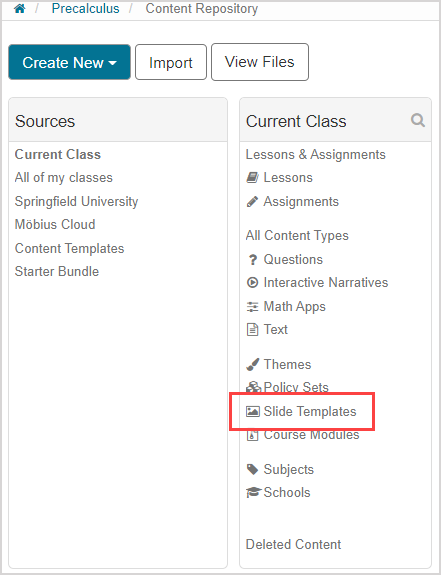
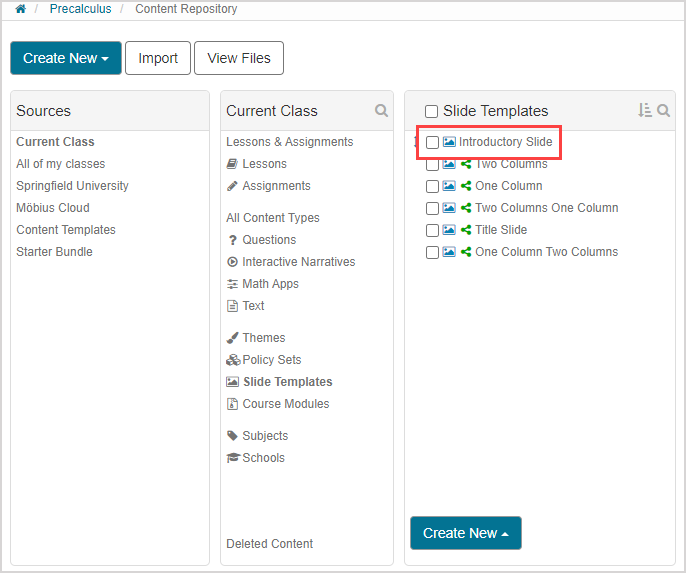
Navigate to the Slide Templates pane of a selected source in the Content Repository.

Click on a slide template in the Slide Templates pane to preview it in the Content Summary pane.

Slide templates in the Interactive Narrative Editor
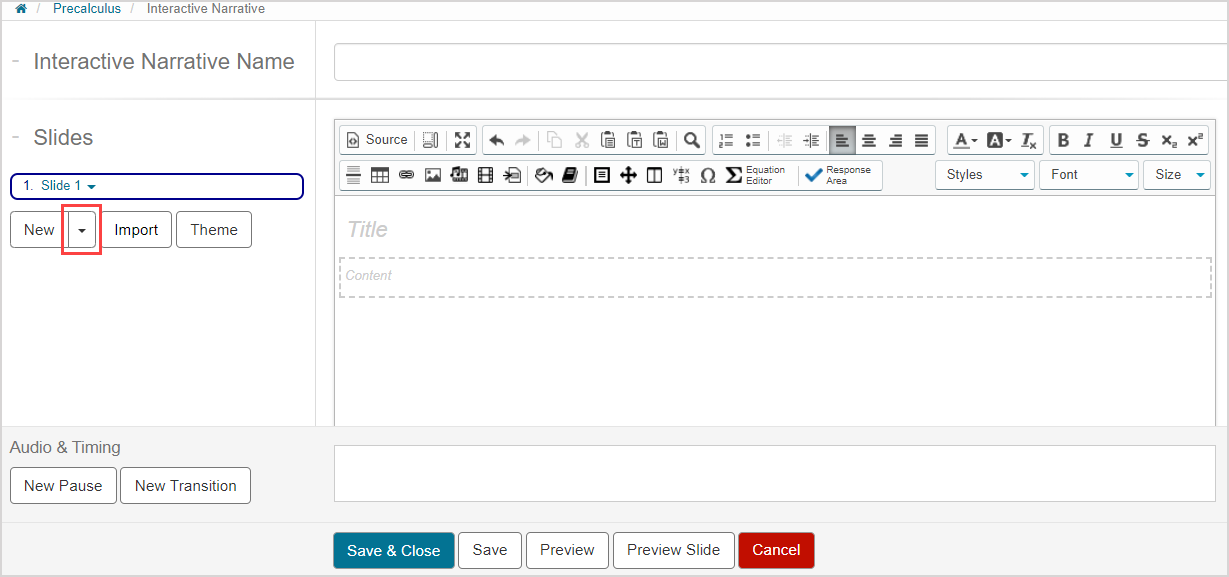
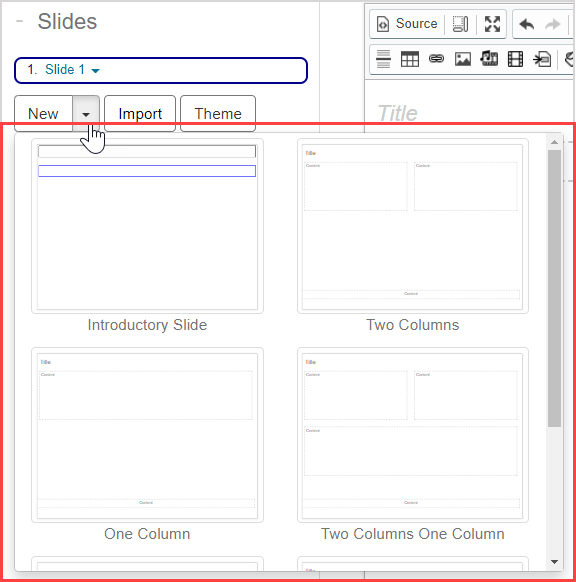
Navigate to the Slides pane of the Interactive Narrative Editor and click the option arrow of the New button to reveal the slide template menu.

All slide templates that are stored in the Slide Templates folder of your Content Repository are displayed.

Create a custom slide template
To create a custom slide template:
Click Content Repository on the Class Homepage.

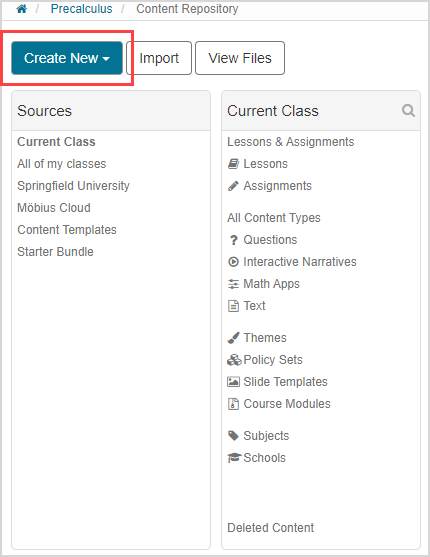
Click Create New from the main Content Repository menu.

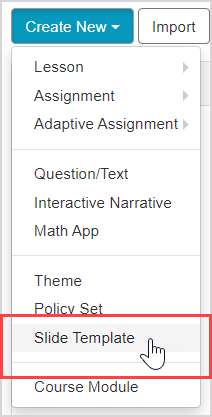
Click Slide Template.

TIP: Alternatively, you can:
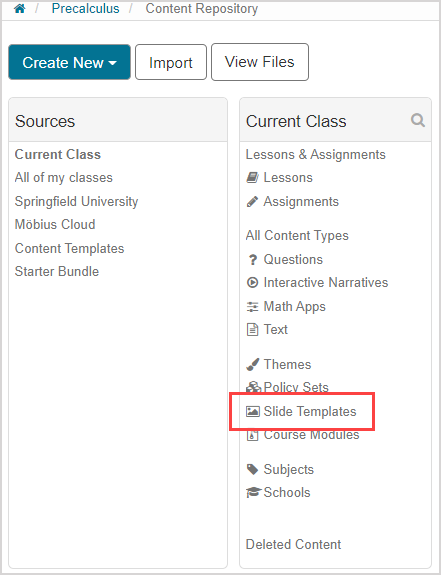
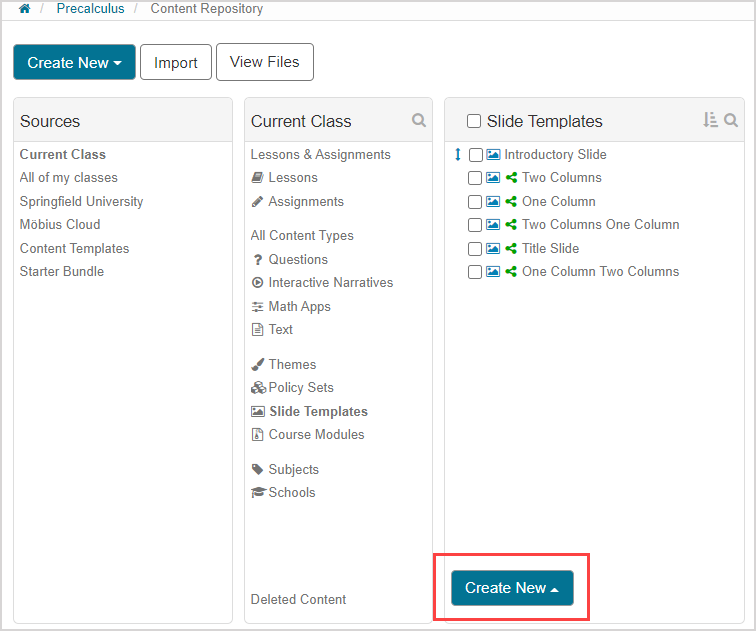
Click Slide Templates from your Current Class source.

Click Create New in the Slide Templates pane.

Click Slide Template.

Resume at step 4 of Create a custom slide template.
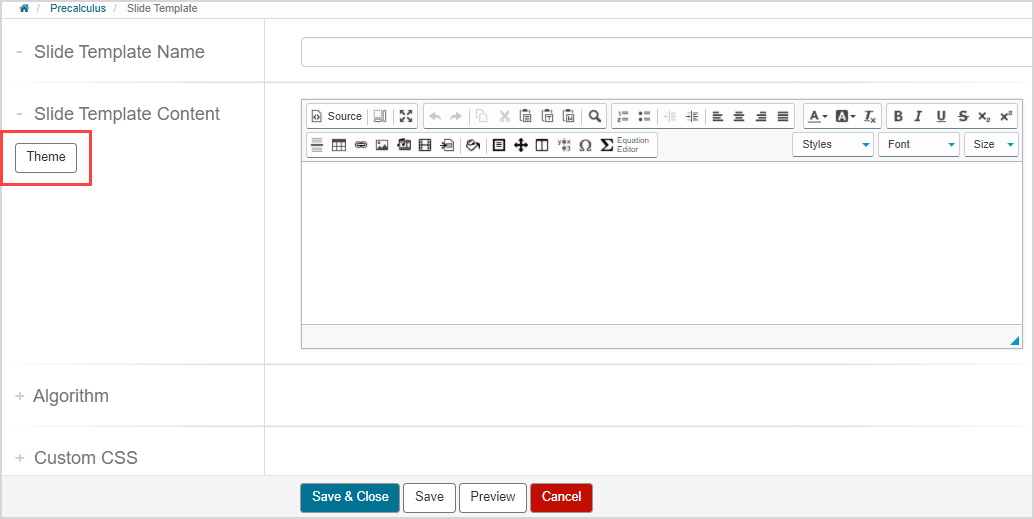
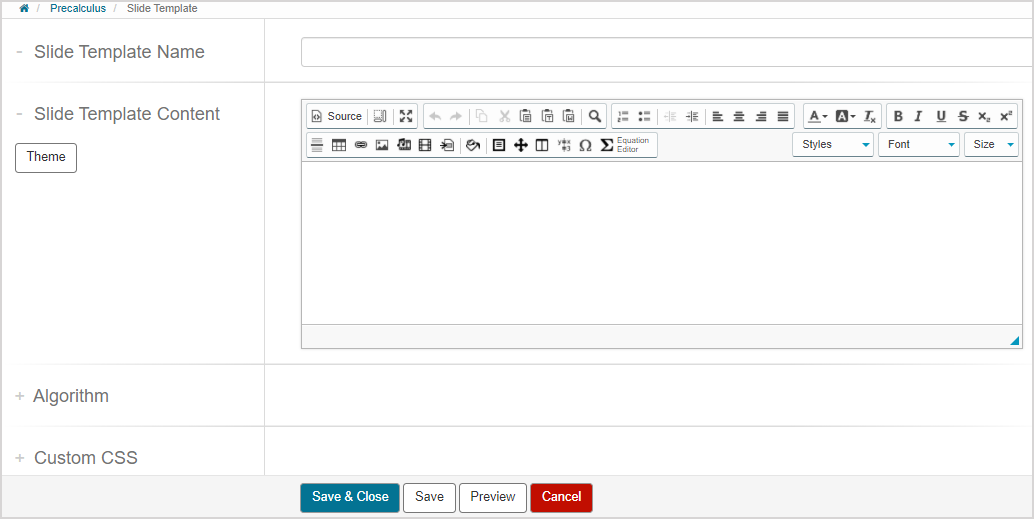
The Slide Template Editor is displayed. This editor allows you to fully customize your new slide template.

TIP: Check out Use the Visual Editor for details on how to use this toolbar to the fullest to control the visual appearance of your slide template.

TIP: Click the expand icon to view the Algorithm pane.

Check out Follow Algorithm Editor syntax rules to learn about how to include an algorithm in your slide template
TIP: Click the expand icon to view the Custom CSS pane.

You can customize the style of your slide template by entering custom CSS code into the CSS text field. You can also import an existing stylesheet using the syntax: @import url('/path/to/file.css');. Custom CSS in the Custom CSS pane of a slide template will override the features of a theme. Example — Adding a font size in the Custom CSS pane will override the CSS font size of a theme.
Click Save & Close to exit the Slide Template Editor and return to the Content Repository.

TIP: Alternatively, click Save to save your progress and continue editing your new slide template.

TIP: Click Preview to ensure that your slide template appears as expected.

Click Close to exit the preview and return to the Slide Template Editor.

Your new slide template is stored in the Slide Templates folder of the Content Repository.

Edit a slide template
Check out Edit content for more information on editing an existing slide template.
Apply a slide template
Slide templates are applied to an interactive narrative while working in the Interactive Narrative Editor.
Any slide template that's stored within the Slide Templates folder of your Content Repository is available for you to apply to an interactive narrative.
Check out the section Create a new slide (subsection: Selected template) of Manage slides with the Interactive Narrative Editor to learn how to create a slide using a slide template.