Work with themes
Themes are generated using CSS to style and visually enhance how your content is displayed.
A theme can be:
- Applied to your content
- Fully customized
- Shared
- Deleted
- Edited
Create a theme
To create a new theme:
Click Content Repository on the Class Homepage.

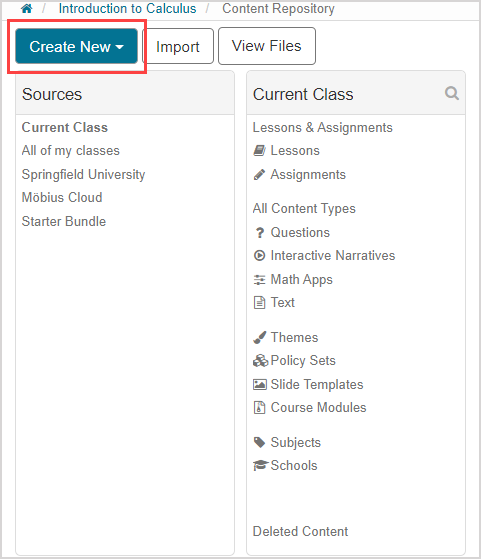
Click Create New from the Content Repository main menu.

Click Theme.

TIP: To create a new theme, you can also:
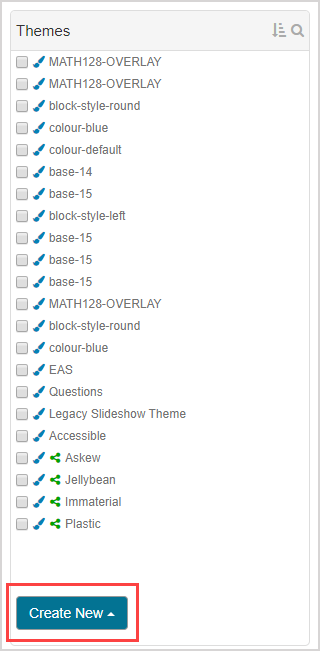
Click Themes in your selected source pane.

Click Create New in the Themes pane.

Click Theme from the Create New menu.

Resume at step 4 of Create a theme.
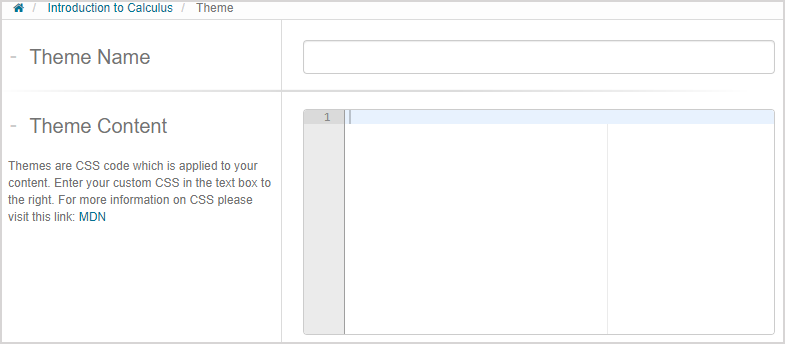
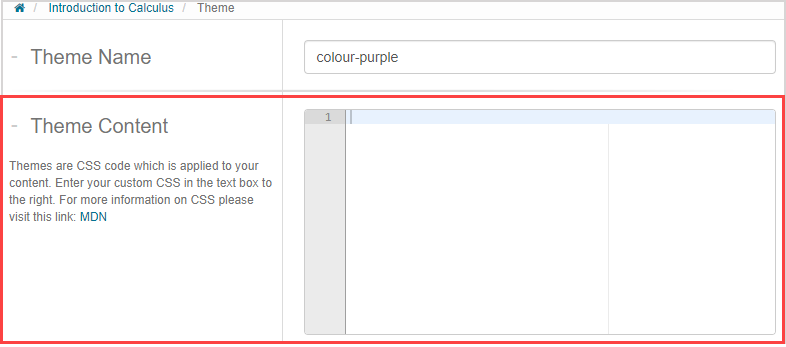
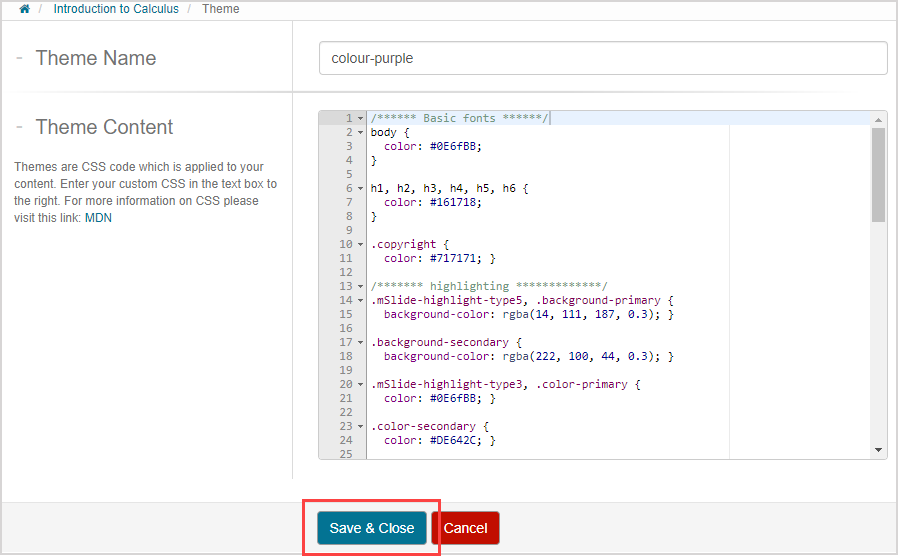
Define Theme Name in the Theme Editor.

Enter the CSS for your theme.

TIP: Check out MDN Web Docs: CSS for guidance on customizing your CSS styling.
Click Save & Close.

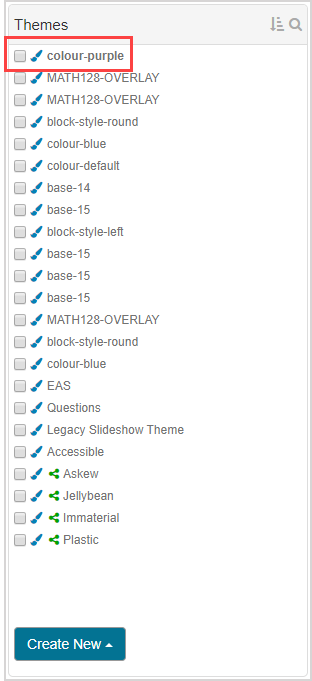
Your new theme is now available in the Themes pane in the Content Repository to apply to your content.

Apply a theme
Themes can be applied to the following content types:
- Questions
- Text
- Interactive narratives
- Math Apps
NOTE: Themes can't be applied to content types in bulk or entire activities. To apply a theme to a piece of content, it must be applied individually.
Themes can be applied to content using:
- The content type's respective Editor.
- The Activity Editor that contains the content.
NOTE: Custom CSS in the Custom CSS pane of a question will override the features of a theme. Example — Adding a font size in the Custom CSS pane of the Question Designer will override the CSS font size of a theme.
Apply a theme using the content type's respective Editor
A theme can be applied to eligible content types using the content's specific Editor:
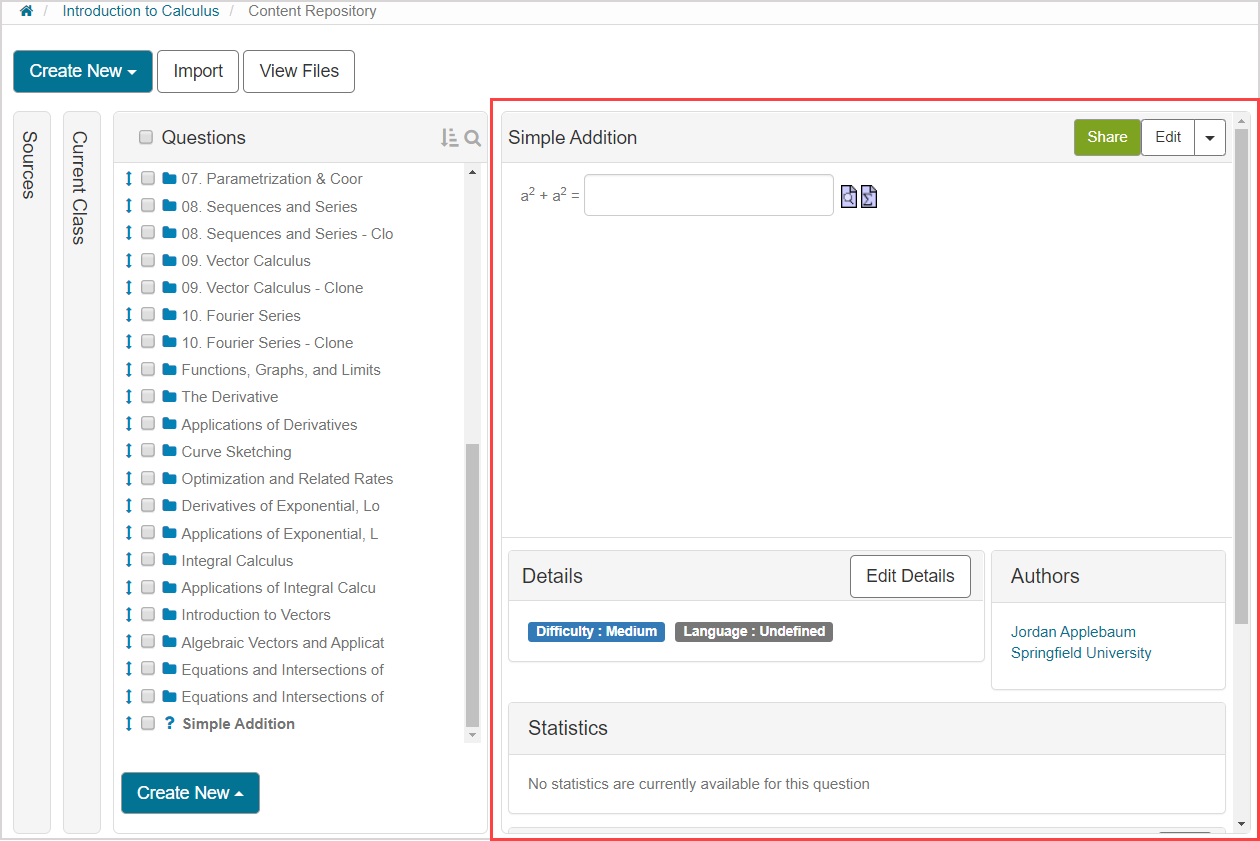
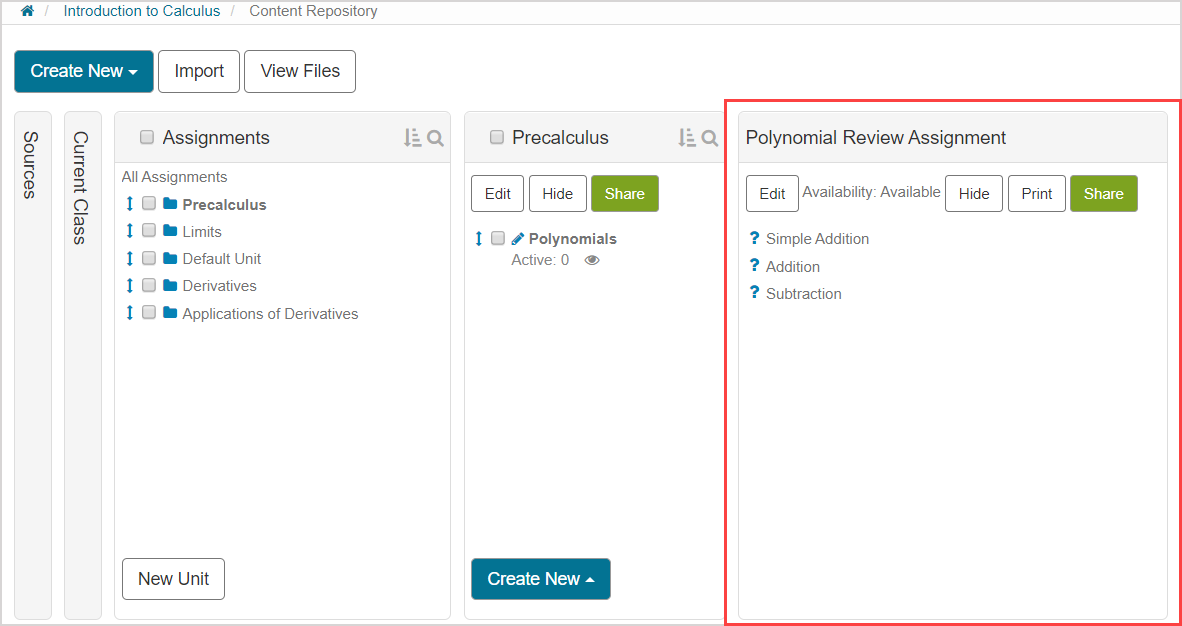
Navigate to the specific piece of content in the Content Repository that you want to apply a theme to.

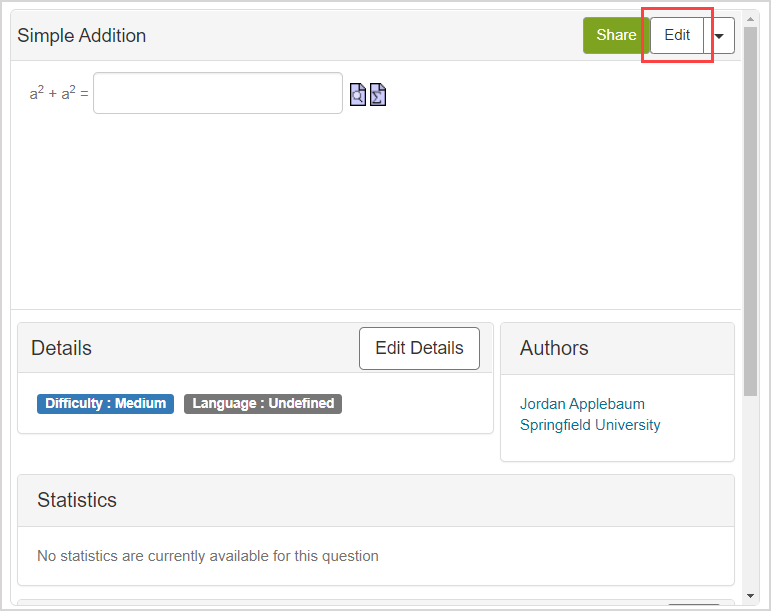
Click Edit.

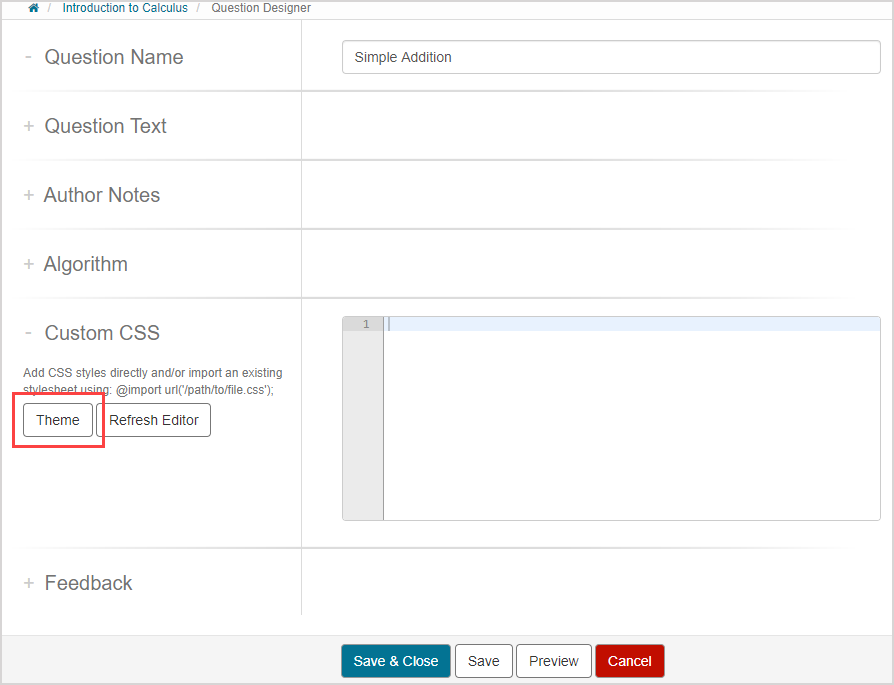
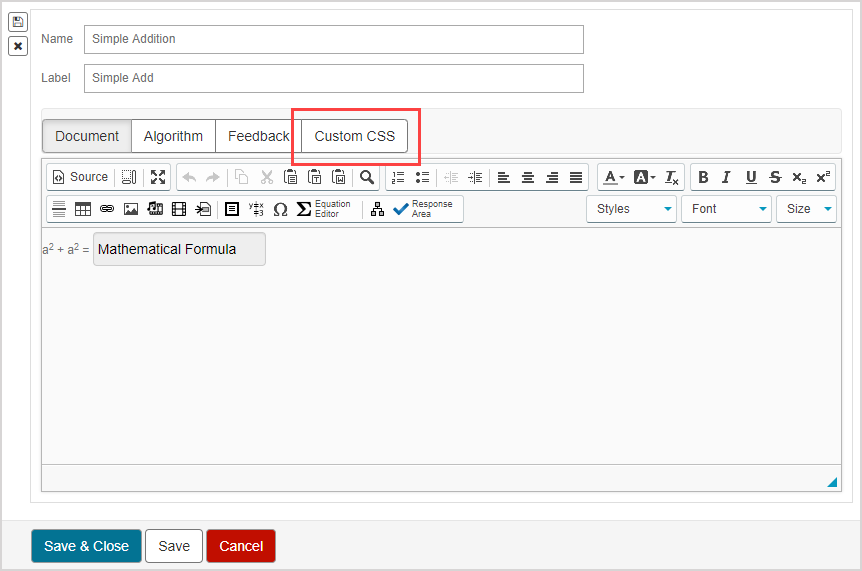
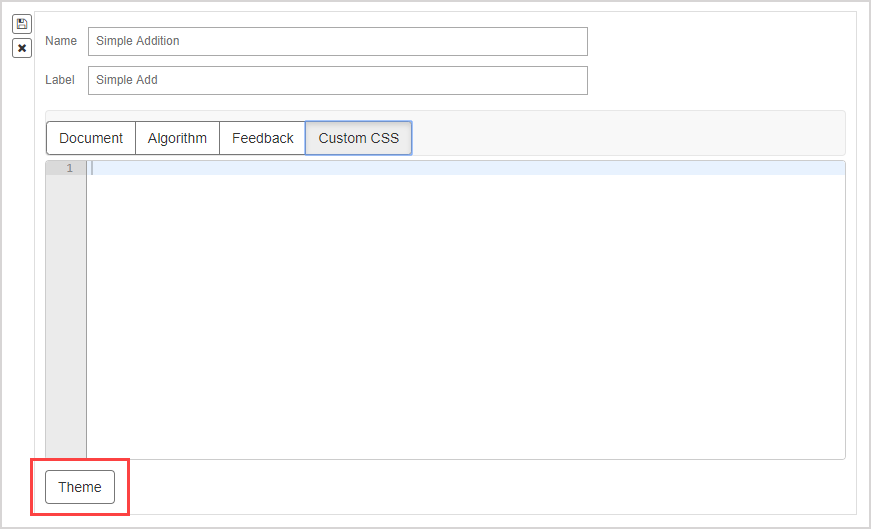
In the content's Editor, click Theme in the Custom CSS pane.

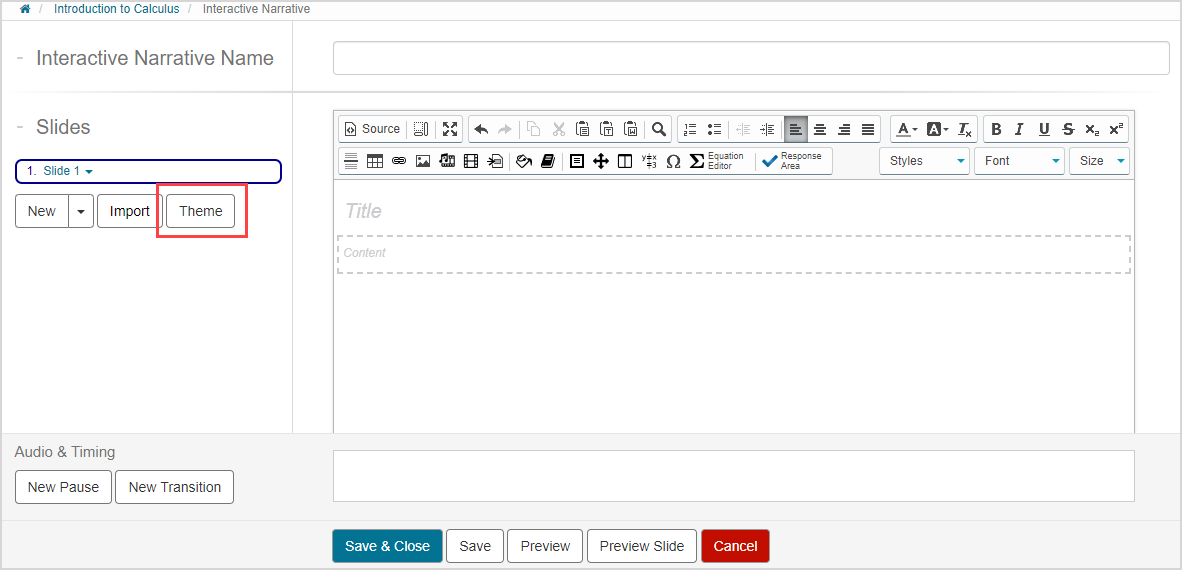
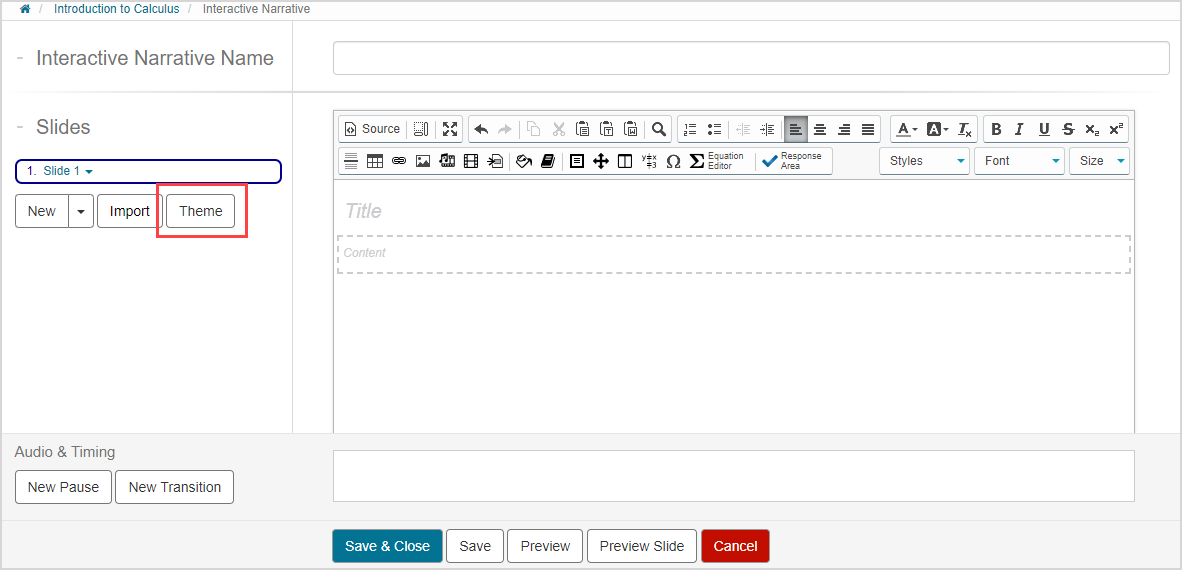
NOTE: The Theme button is located in the Slides pane when editing an interactive narrative; not the Custom CSS pane.

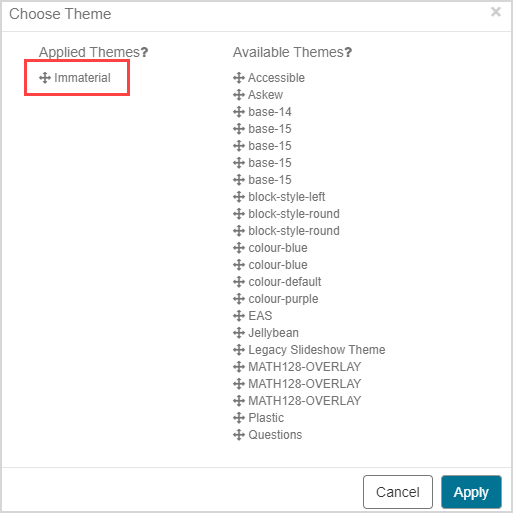
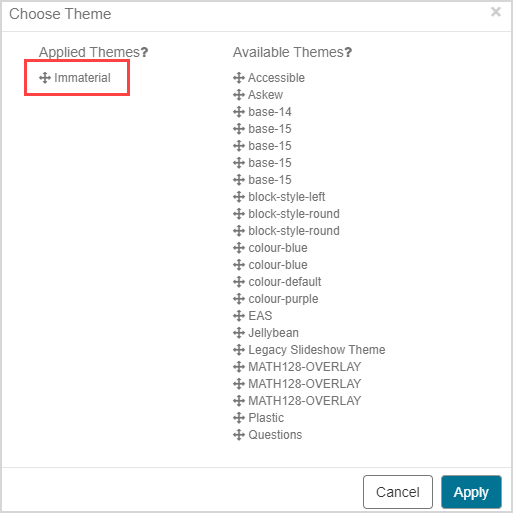
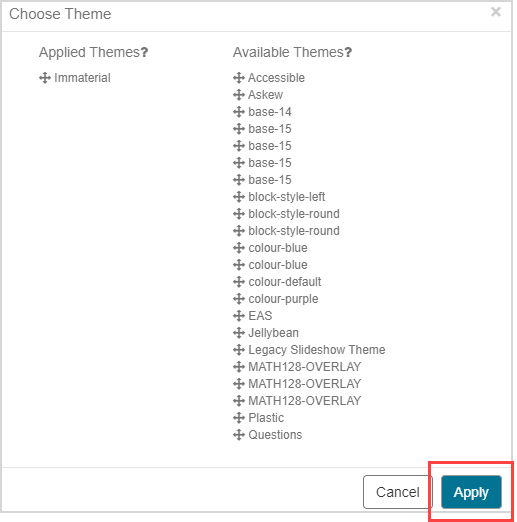
Drag the multidirectional arrow icon
 of the desired theme to the Applied Themes column in the Choose Theme screen.
of the desired theme to the Applied Themes column in the Choose Theme screen.

NOTE: More than 1 theme can be applied. Priority is given in the order that the themes were added to the Applied Themes column.
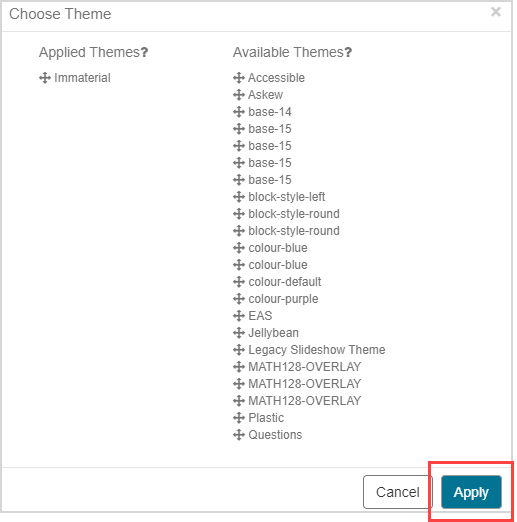
Click Apply.

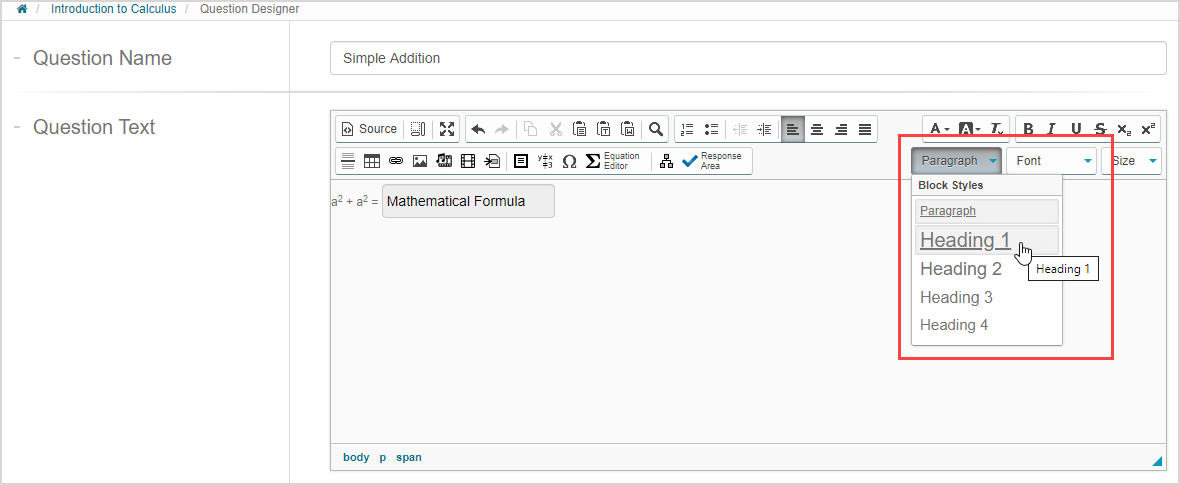
Use the Formatting Styles drop-down list in the Question Text pane to select an element to view with the applied theme.

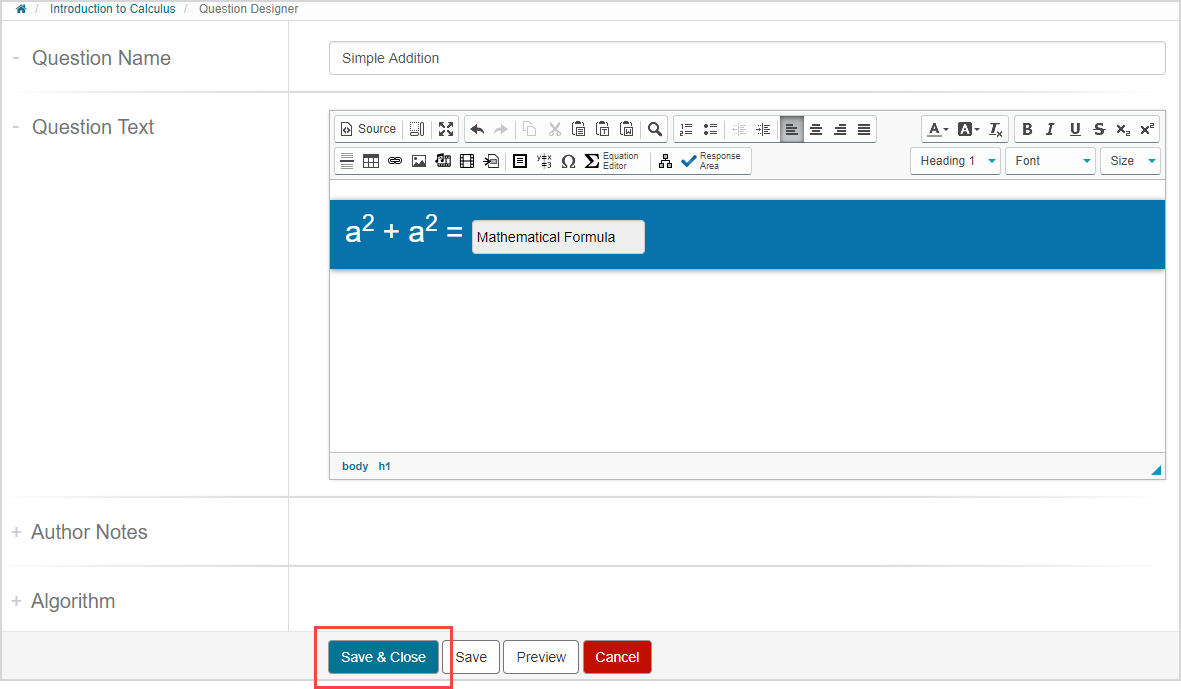
The preview how the applied theme(s) affects your content is displayed. Click Save & Close if you are satisfied with the display and return to the Content Repository. Otherwise, return to step 4 and select another theme.

NOTE: Custom CSS in the Custom CSS pane of a question will override the features of a theme. Example — Adding a font size in the Custom CSS pane of the Question Designer will override the CSS font size of a theme.
Apply a theme using the Activity Editor that contains the content
A theme can be applied to eligible content types within an activity using the Activity Editor:
Navigate to the activity in the Content Repository that contains the content that you want to apply a theme to.

Click Edit.

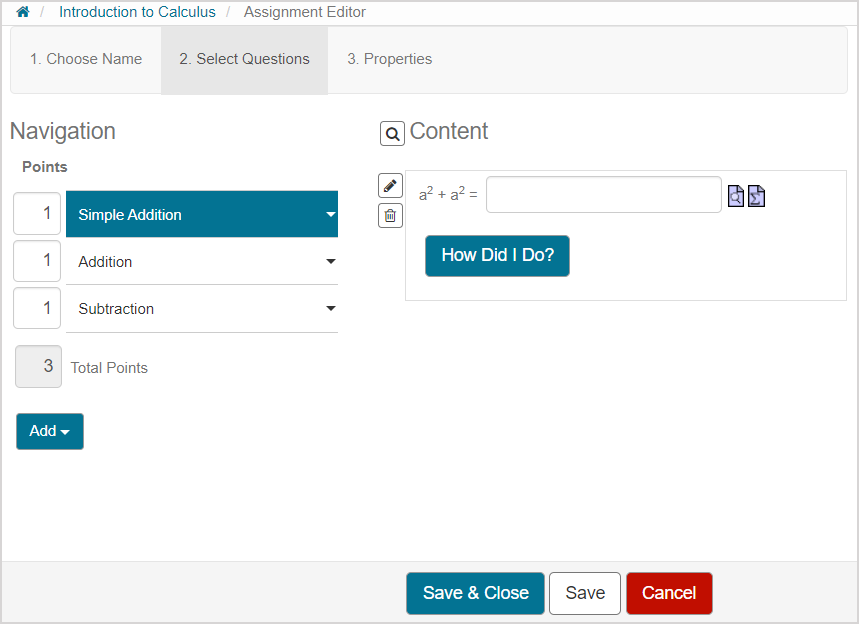
Navigate to where you can edit the content within the Activity Editor.

NOTE: If you are applying a theme to content in a lesson, click the 1. Design tab of the Lesson Editor.

NOTE: If you are applying a theme to content in an assignment, click the 2. Select Questions tab of the Assignment Editor.

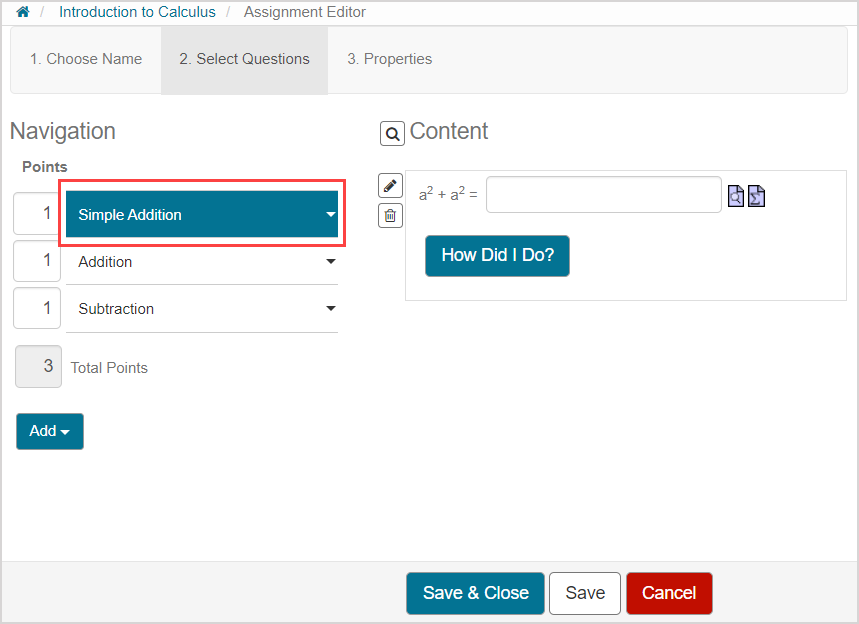
Click the piece of content in the Navigation pane that you want to apply a theme to.

Click the content's edit icon
 .
.
![]()
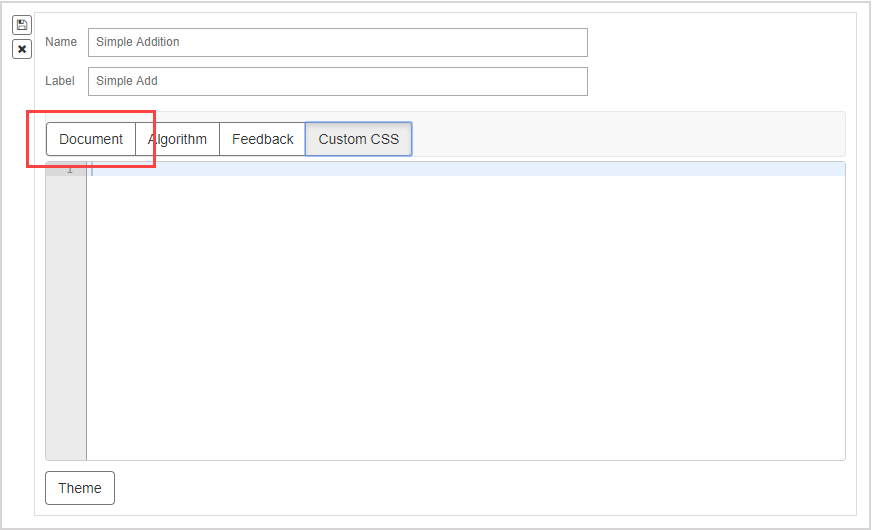
Click the Custom CSS tab.

Click Theme.

NOTE: The Theme button is located in the Slides pane when editing an interactive narrative; not the Custom CSS pane.

Drag the multidirectional arrow icon
 of the desired theme to the Applied Themes column in the Choose Theme screen.
of the desired theme to the Applied Themes column in the Choose Theme screen.

NOTE: More than 1 theme can be applied. Priority is given in the order that the themes were added to the Applied Themes column.
Click Apply.

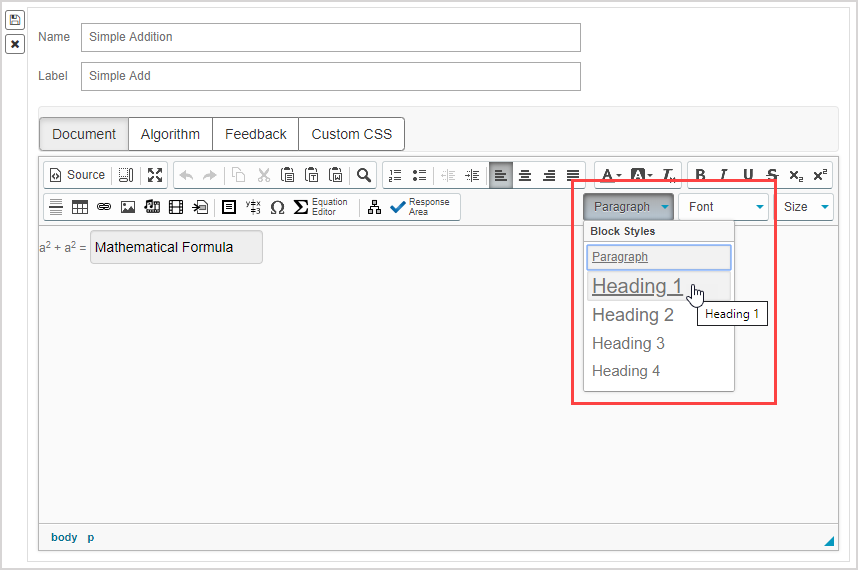
Click the Document tab to be able to preview how the applied theme affects the display of your content.

Use the Formatting Styles drop-down list in the Document tab to select an element to view with the applied theme.

The preview of how the applied theme(s) affects your content is displayed. Click the save icon
 if you are satisfied with the display. Otherwise return to step 4 and select another theme.
if you are satisfied with the display. Otherwise return to step 4 and select another theme.
![]()
NOTE: Custom CSS in the Custom CSS pane of a question will override the features of a theme. Example — Adding a font size in the Custom CSS pane of the Question Designer will override the CSS font size of a theme.
Click Save & Close to save your changes and return to the Content Repository.

Share a theme
Check out Share content for more information on sharing a theme.
Edit a theme
Check out Edit content for more information on editing a theme.