View additional examples of HTML questions
Jump to section
Check out the example HTML questions in this topic to help elevate your question authoring.
TIP: Check out these additional help topics for more information on HTML questions:
- Author an HTML question — Process of how to access the Question Editor and add a HTML component.
Example: Gradeable Desmos app
Here's how to add an existing Desmos app to your Möbius question as a HTML component:
IMPORTANT: You'll need the Desmos API URL as well an API Key value for your app in order to use the Desmos app with your students. Check out the Desmos API documentation for more information and contact details.
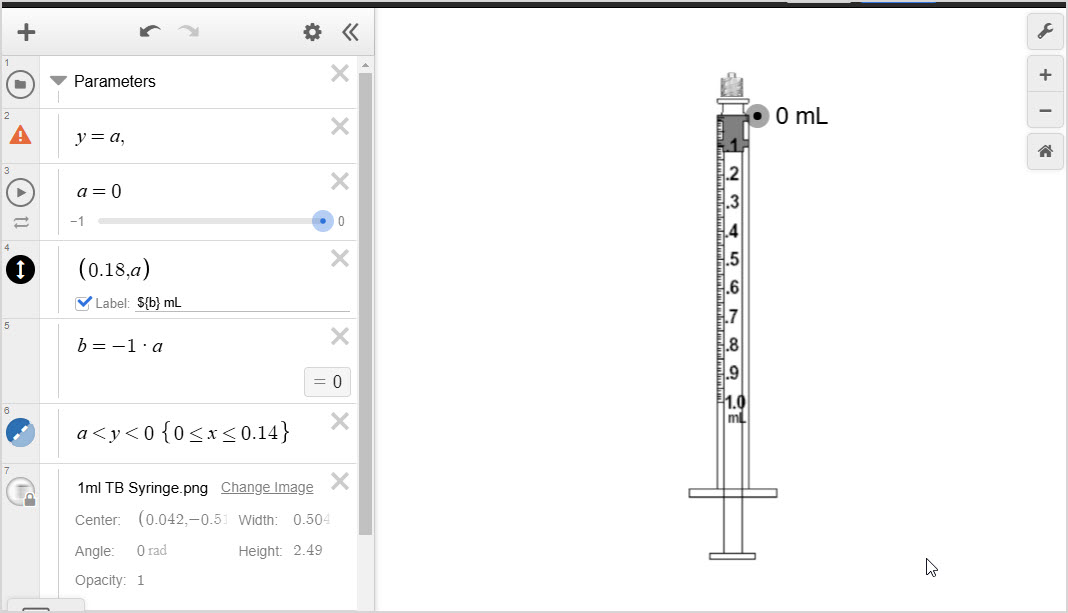
Open the Desmos app and expand the Expression List to view all the expressions for the app.

The Desmos app depicted is "1 mL Syringe (With mL Label)" by Daniel Ozimek, used under CC BY-SA 4.0.
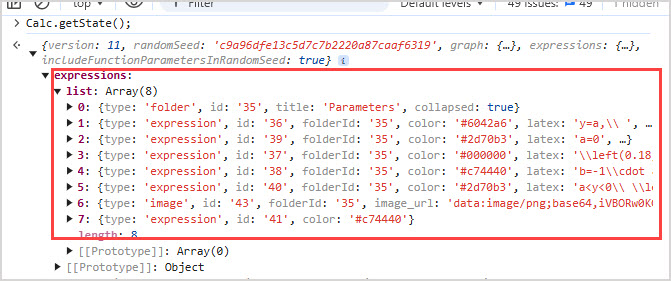
Open the browser console, and execute the following Javascript command in the console:
Calc.getState();Expand the output and note all the expression names and id values (note in particular the id of the expression with the correct answer).

Execute the following command in the console to get the app state (as a Base64-encoded string), and copy the output:
btoa(JSON.stringify(Calc.getState()));In your Möbius class, create a new question and enter your Question Text as desired.
Insert a HTML student response component.

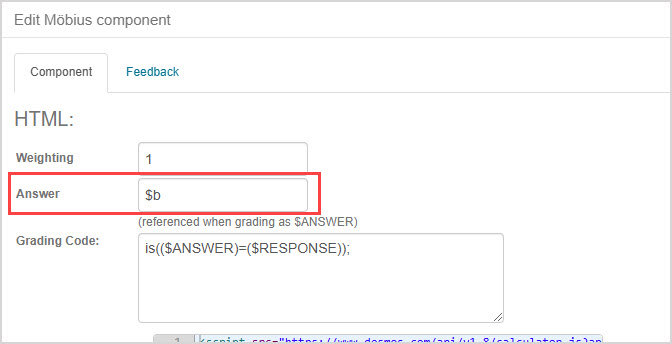
In the Answer field, enter the value of the expression in the Desmos app that will represent the correct answer.

TIP: The correct answer can be an algorithmic variable, defined in the Algorithm section of the Question Designer.
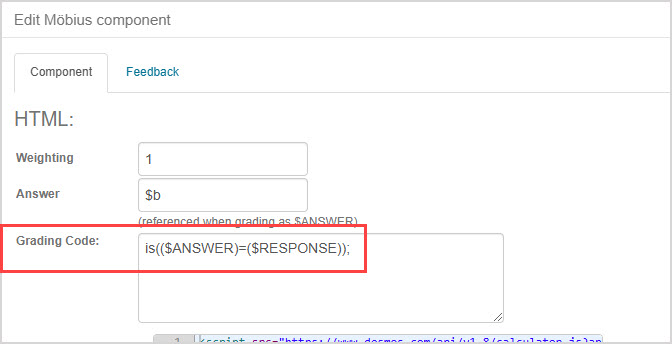
Enter the following Grading Code:
is($ANSWER=$RESPONSE);
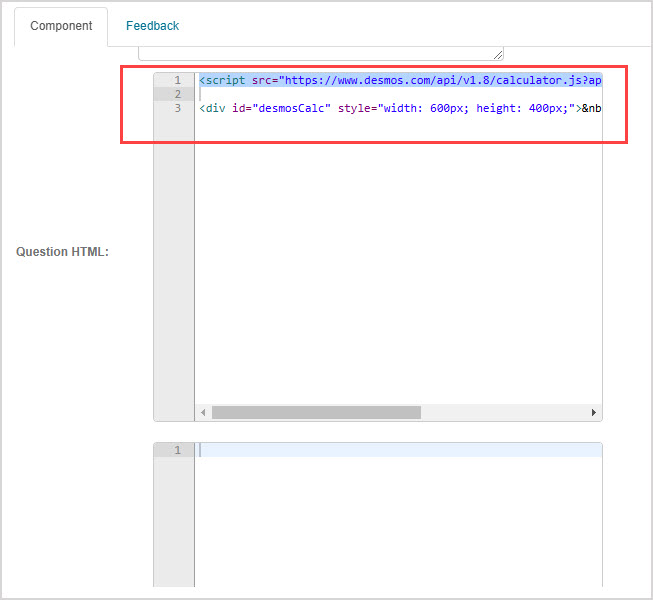
Enter the following Question HTML, where API_URL is the Desmos API URL with API Key value for your Desmos app:
<script src="API_URL"></script>
<div id="desmosCalc" style="width: 600px; height: 400px;"> </div>
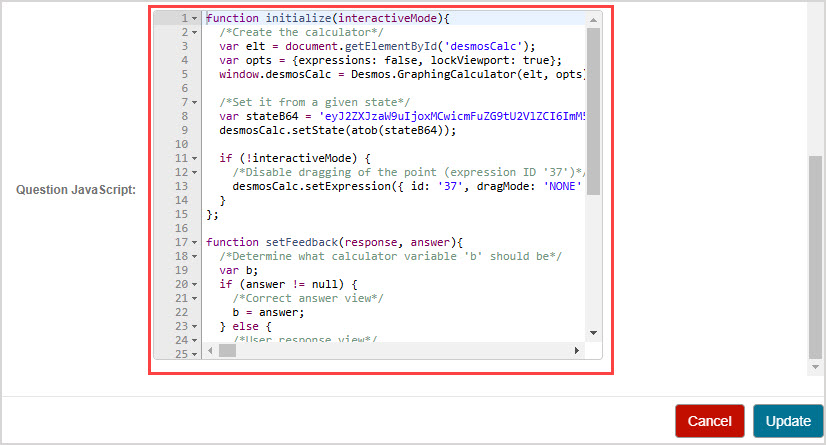
In Question Javascript, add the following code for the initialize() function, where:
- APP_STATE is the app state (as a Base64-encoded string) for your Desmos app from Step 4; and
- SLIDER_ID is the id value of the interactive slider in the Desmos app from Step 3:
function initialize(interactiveMode){
/*Create the calculator*/
var elt = document.getElementById('desmosCalc');
var opts = {expressions: false, lockViewport: true};
window.desmosCalc = Desmos.GraphingCalculator(elt, opts);
/*Set it from a given state*/
var stateB64 = 'APP_STATE';
desmosCalc.setState(atob(stateB64));
if (!interactiveMode) {
/*Disable dragging of the sliders*/
desmosCalc.setExpression({ id: 'SLIDER_ID', dragMode: 'NONE' });
}
};NOTE: The last part of the initialize() function above (referencing SLIDER_ID) is for disabling any interaction with the Desmos app in the Möbius question feedback or the Gradebook. Each slider or other interactive expression in the Desmos app should be disabled by calling the appropriate Desmos API method (referencing the id value of that expression from Step 3).
In Question Javascript, add the following code for the setFeedback() function, where:
- ANS_NAME is the name of the expression with the correct answer from Step 3; and
- the line of code ANS_NAME=0.0; is changed to match the value of that expression when opening the Desmos app for the first time; and
- SLIDER_NAME and SLIDER_ID are the name and id value respectively, of the interactive slider in the Desmos app from Step 3; and
the line of code SLIDER_NAME=-ANS_NAME; is changed to match the calculation of the slider value from the correct answer in the Desmos app.
function setFeedback(response, answer){
/*set variable for the feedback*/
var ANS_NAME;
if (answer != null) {
/*Correct answer view*/
ANS_NAME = answer;
} else {
/*User response view*/
if (response == "No answer" || !response) {
/*Initial state*/
ANS_NAME = 0.0;
} else {
/*User's response*/
ANS_NAME = response;
}
}
/*Set variable for the interactive slider*/
var SLIDER_NAME = -ANS_NAME;
desmosCalc.setExpression({ id: 'SLIDER_ID', latex: 'a='+SLIDER_NAME });
};In the Question Javascript, add the following code for the getResponse() function, where:
- ANS_NAME is the name of the expression with the correct answer from Step 3; and
ANS_ID is the id value of the expression with the correct answer from Step 3.
function getResponse(){
/*Get the variable from Desmos representing the answer*/
var ANS_NAME = desmosCalc.expressionAnalysis[ANS_ID].evaluation.value;
return ANS_NAME;
};
Click Insert to add the student response component into your question.

Preview your question to check the Desmos app is embedded and automatically graded.

The Desmos app embedded in Möbius is "1 mL Syringe (With mL Label)" by Daniel Ozimek, used under CC BY-SA 4.0.