Work with the Question Editor
The Question Editor (or Question Designer) is a powerful and flexible tool where you can use different panes to edit specific aspects of a question such as:
- Question components and display
- Authoring notes
- Algorithmic properties
- Feedback comments
A variety of grading behaviors can be combined and placed anywhere within the formatted HTML that structures the question. Example a Möbius component can be placed inside tables, formatted text, or bulleted lists.
With the Question Editor, you can design questions with:
- A Möbius component that can require text, numeric, formula, or other answer types from the student.
- Informational text without any response required from the student
- Multiple instructional or student response components located anywhere in the body of a question.
- Standard HTML elements that have character formatting, HTML tables, embedded images, and media objects.
- An unlimited number of images, tables, algorithmic variables, and inline math expressions.
NOTE: Content is considered a text item until a Möbius component is inserted. Once a Möbius component is inserted, the content becomes a question. These content types are differentiated in the Content Repository by the text icon![]() and the question icon
and the question icon![]() .
.
TIP: After you have authored your question, you can return to the Content Repository to view the question's specific Content Summary pane where you can view and further edit other question components such as:
- Source
- Details
- Statistics
- Hints
- Revisions
Check out View the Content Summary pane.
Access the Question Editor
To access the Question Editor to author a new question:
Click Content Repository on the Class Homepage.

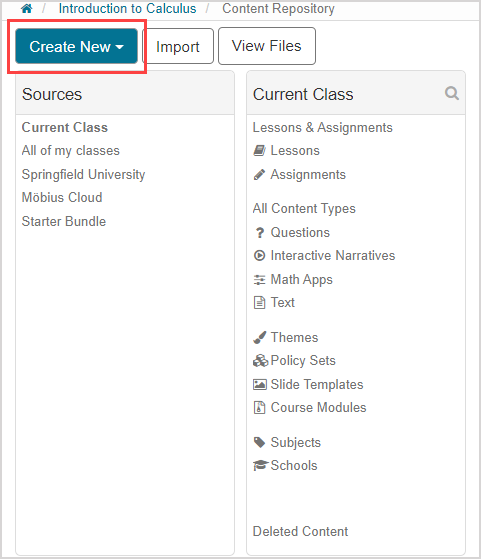
Click Create New from the main Content Repository menu.

Click Question/Text.

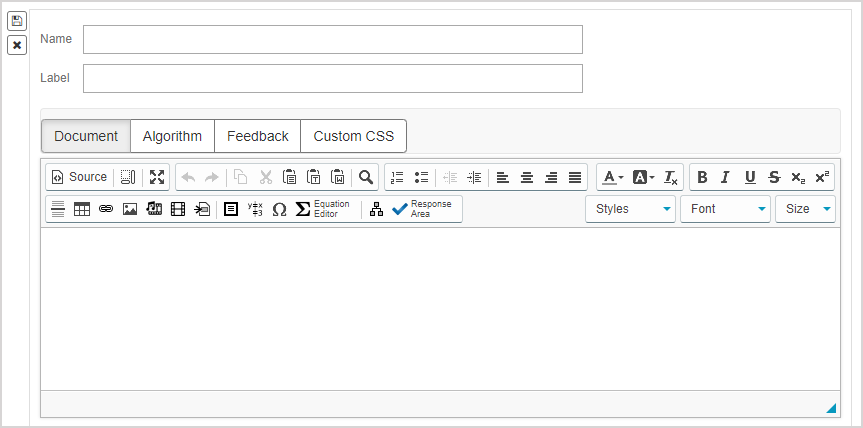
The Question Editor opens where you can fully customize your new question.

NOTE: The Question Editor is also accessible when choosing to edit a question from the Content Repository or an Activity Editor.
Click Save & Close to return to the Content Repository when you are finished creating your new question.

NOTE: Click Save to save your progress and continue working on your new question in the Question Editor.

Question Editor panes
The Question Editor has 6 design panes to help you build your new question:
- Question Name
- Question Text
- Author Notes
- Algorithm
- Custom CSS
- Feedback
IMPORTANT: If you do not interact with Möbius for 60 minutes, you will be automatically logged out of your session and your progress is not auto-saved. If you plan to stop interacting with the Question Editor for more than a few minutes, it is strongly recommended that you save your work.
NOTE: You may have to click the expand icon![]() to view certain panes.
to view certain panes.

NOTE: When using the Question Editor within the Activity Editors, these panes appear in a different layout.

Question Name
Define the name of your new question in the Question Name pane.

TIP: Be sure to create a question name that is unique so that you can easily identify the question when searching for it in the Content Repository.
Question Text
The Visual Editor in the Question Text pane is where the contents and display of your question are defined.
Components are also added in the Question Text pane, which determines the type of question that you are creating.

TIP: Check out Use the Visual Editor for details on how to use this toolbar to the fullest to control the visual appearance of your question text.

Author Notes
Notes about the question being authored can be entered in the Author Notes pane.
These notes are only visible to content authors.

Algorithm
You can enter an algorithmic code in the Algorithm pane.

You can also click Show Designer to use the Algorithm Designer.

The Algorithm Designer provides a form to complete to build your algorithm.

Use the $ symbol to enter a variable name. Example — $variable
TIP: To insert the $ symbol as an indicator of dollar value, you must use the \ (or forward slash) escape character. Example — \$
Custom CSS
Customized CSS can be inserted in the Custom CSS pane to further enhance the display of your content.
You can also import an existing stylesheet using @import url('/path/to/file.css').

As well, you can include pre-designed themes from your Content Repository using the Theme button.

NOTE: Any CSS entered in the Custom CSS text entry field will override an applied theme.
Feedback
The feedback message that is defined in the Feedback pane is what will appear for your students depending on the Show Question Feedback (Before and After) properties defined in the Activity Editor that includes this question.

NOTE: This is the same message that will appear as the feedback message for this question whether feedback is set to be shown before, after, or both before and after activity completion.
NOTE: If you delete the feedback, Möbius returns to the default behavior when grading the question regardless of the feedback properties that have been set.